В этом уроке мы научимся добавлять аутентификацию в шестую Laravel и сделаем страницы входа, регистрации, выхода и сброса пароля.
Предположим, что вы уже установили свежую версию фреймворка и запустили сервер по адресу http://localhost:8000.
В Laravel 6 каркас аутентификации переместили в пакет Laravel/UI, который нужно устанавливать отдельно, используя следующую команду:
composer require laravel/ui
результат установки:
Using version ^1.0 for laravel/ui ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Installing laravel/ui (v1.0.1): Downloading (100%) Writing lock file [...]
Далее вы можете выполнить следующую команду:
php artisan ui vue --auth
Она выведет:
Vue scaffolding installed successfully. Please run "npm install && npm run dev" to compile your fresh scaffolding. Authentication scaffolding generated successfully.
Эта команда используется для генерации шаблонов регистрации, входа, выхода и сброса пароля, а также добавления маршрутов аутентификации. Кроме того, сгенерируется HomeController для обработки запросов после входа в систему. Шаблоны будут расположены в отдельной папке resources/views/auth. Команда ui также создаст папку resources/views/layouts, содержащую базовый шаблон для вашего приложения, основанный на CSS-фреймворке Bootstrap.
Теперь пользователи могут регистрироваться и аутентифицироваться.
Контроллеры аутентификации содержат необходимую логику для аутентификации и создания новых пользователей в базе данных, поэтому вам больше ничего не нужно ничего добавлять в систему. Ну, кроме случаев, когда вы захотите настроить внешний вид или поведение, но об этом мы поговорим позже.
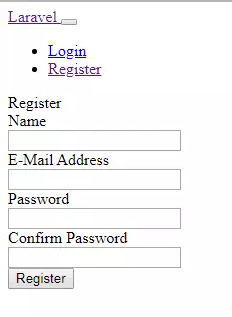
Откройте браузер и перейдите по адресу http://localhost:8000/register. Вы должны увидеть следующий интерфейс:

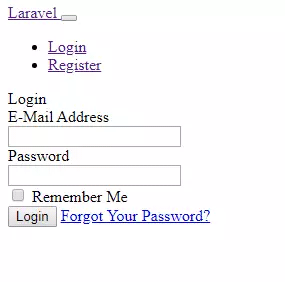
Вход в систему будет можно посмотреть по адресу http://localhost:8000/login:

Шаблоны загружаются без стилей. Чтобы исправить это, вам нужно установить и собрать фронтенд-зависимости, используя следующие команды:
npm install npm run dev
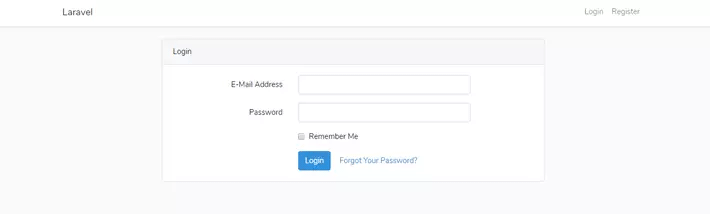
Теперь страницы должны отображаться правильно:

Если вы зарегистрируетесь и войдете в систему, то вас перенаправят на страницу /home, отображаемую через HomeController.

Откройте routes/web.php — он должен выглядеть так:
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');
Метод Auth::routes() включает в себя маршруты для логина, регистрации, логаута и сброса пароля. Этот метод и маршрут home были добавлены вместе с каркасом аутентификации в предыдущем разделе.
LoginController, RegisterController и ResetPasswordController
Laravel предоставляет из коробки контроллеры LoginController, RegisterController и ResetPasswordController. Если у вас есть особые требования, то вы можете сделать свои реализации этого функционала. Они находятся в папке app/Http/Controllers/Auth.
Как защитить маршруты
Вы можете добавить аутентификацию для защиты страниц или маршрутов от несанкционированного доступа. Это можно сделать с помощью мидлваров.
Laravel имеет встроенный auth мидлвар, находящийся в Illuminate\Auth\Middleware\Authenticate. Он зарегистрирован в HTTP ядре вашего приложения и вы можете просто добавить его к желаемому маршруту, чтобы предотвратить доступ неаутентифицированных пользователей.
Давайте посмотрим, как защищена страница /home, чтобы мы могли защитить другие страницы таким же образом.
Откройте файл app/Http/Controllers/HomeController.php. Он имеет следующий код:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
public function index()
{
return view('home');
}
}
В конструкторе ( метод __construct() ) контроллера вы можете увидеть вызов метода middleware() со значением auth.
Метод middleware() может быть вызван либо из контроллера, либо из определения маршрута. Давайте удалим вызов из контроллера. Затем откроем файл routes/web.php и обновим определение маршрута home следующим образом:
Route::get('/home', 'HomeController@index')->name('home')->middleware('auth');
Выводы
В этом уроке мы научились добавлять аутентификацию в наше приложение, созданное с помощью Laravel 6.
Если вы ранее уже использовали Laravel, то обнаружите что в шестой версии фреймворка маршруты и шаблоны аутентификации теперь являются отдельным пакетом laravel/ui, который необходимо устанавливать с помощью Composer. Затем нужно использовать команду php artisan ui vue --auth, которая заменила команду php artisan make:auth из пятой версии Laravel.
Автор: Ahmed Bouchefra
Перевод: Алексей Широков
Наш