Laravel имеет удобную систему уведомлений, позволяющую оповещать пользователей по электронной почте, Slack и SMS. И ко всему этому прилагаются довольно неплохие дефолтные HTML-шаблоны. Но, что делать, если вы хотите изменить их дизайн?
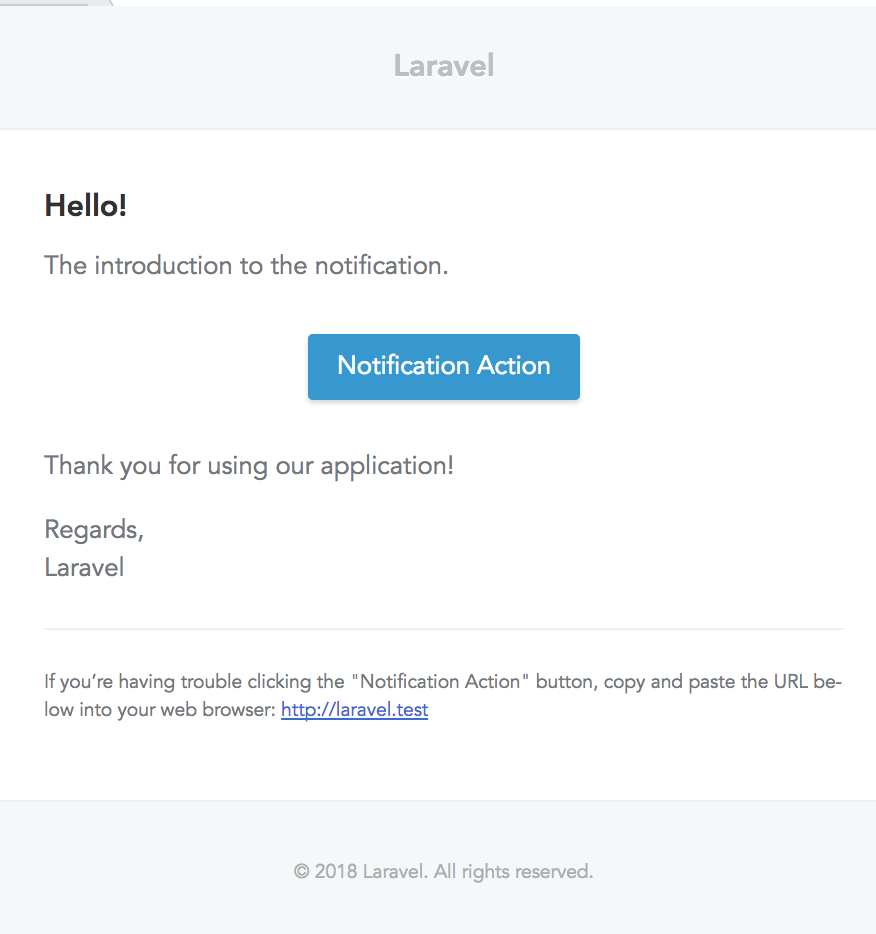
Вот шаблон, о котором я говорю:

Давайте вспомним, как отправить такое письмо.
php artisan make:notification HelloUser
Эта комада сгенерирует класс app/Notifications/HelloUser.php — вот основная его часть:
class HelloUser extends Notification
{
public function via($notifiable)
{
return ['mail'];
}
public function toMail($notifiable)
{
return (new MailMessage)
->line('The introduction to the notification.')
->action('Notification Action', url('/'))
->line('Thank you for using our application!');
}
По умолчанию канал уведомлений настроен на mail и есть несколько готовых дефолтовых писем.
Вы создаете текст письма, используя такие методы, как ->line() или ->action(), и фактически в бэк-энде заполняете красивый HTML-шаблон.
Как отправить это уведомление?
$user = User::first(); // or any other way you get User instance $user->notify(new HelloUser());
Мы не редактировали ни Blade-шаблон, ни HTML, где же находится наше письмо? Не всё так просто, по умолчанию его не будет в папке resources/views. Для начала вам нужно его опубликовать:
php artisan vendor:publish --tag=laravel-notifications
Результат:
Copied Directory [/vendor/laravel/framework/src/Illuminate/Notifications/resources/views] To [/resources/views/vendor/notifications]
До момента публикации шаблон лежит в вендорной папке Laravel (которую никогда не стоит редактировать). Вуаля, теперь мы можем редактировать шаблон.
Фактически, тут только один опубликованный шаблон — файл resources/views/vendor/notifications/email.blade.php:
@component('mail::message')
{{-- Greeting --}}
@if (! empty($greeting))
# {{ $greeting }}
@else
@if ($level == 'error')
# Whoops!
@else
# Hello!
@endif
@endif
{{-- Intro Lines --}}
@foreach ($introLines as $line)
{{ $line }}
@endforeach
{{-- Action Button --}}
@isset($actionText)
@component('mail::button', ['url' => $actionUrl, 'color' => $color])
{{ $actionText }}
@endcomponent
@endisset
{{-- Outro Lines --}}
@foreach ($outroLines as $line)
{{ $line }}
@endforeach
{{-- Salutation --}}
@if (! empty($salutation))
{{ $salutation }}
@else
Regards,
{{ config('app.name') }}
@endif
{{-- Subcopy --}}
@isset($actionText)
@component('mail::subcopy')
If you’re having trouble clicking the "{{ $actionText }}" button, copy and paste the URL below
into your web browser: [{{ $actionUrl }}]({{ $actionUrl }})
@endcomponent
@endisset
@endcomponent
Но погоди-ка, скажете вы — а где весь HTML? Он скрывается под другим слоем — компонентами уведомлений Laravel, основанными на языке Markdown.
В официальной документации Laravel упоминаются три компонента:
1. Кнопка:
@component('mail::button', ['url' => $url, 'color' => 'green'])
View Invoice
@endcomponent
2. Панель:
@component('mail::panel')
This is the panel content.
@endcomponent
3. Таблица:
@component('mail::table')
| Laravel | Table | Example |
| ------------- |:-------------:| --------:|
| Col 2 is | Centered | $10 |
| Col 3 is | Right-Aligned | $20 |
@endcomponent
И да, вы можете просто писать на Markdown вместо HTML, для некоторых это может быть очень удобно (в основном для разработчиков).
Но если вы хотите получить HTML и иметь возможность его редактировать, запустите:
php artisan vendor:publish --tag=laravel-mail
Произойдет:
Copied Directory [/vendor/laravel/framework/src/Illuminate/Mail/resources/views] To [/resources/views/vendor/mail]
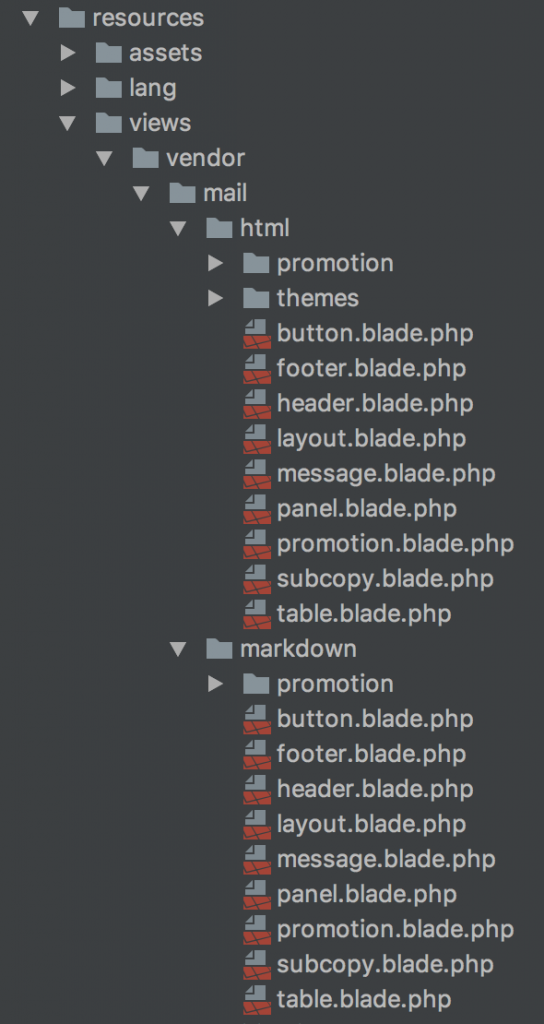
Получим:

Теперь это выглядит знакомо и понятно. Мы можем, например, перейти к button.blade.php и добавить свой класс или текст:
<table class="wp-block-table action"><tbody><tr><td>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td><a class="button button-{{ $color or 'blue' }}" href="{{ $url }}" target="_blank" rel="noopener">{{ $slot }}</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td><td>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td><a class="button button-{{ $color or 'blue' }}" href="{{ $url }}" target="_blank" rel="noopener">{{ $slot }}</a></td>
</tr>
</tbody>
</table>
</td><td><a class="button button-{{ $color or 'blue' }}" href="{{ $url }}" target="_blank" rel="noopener">{{ $slot }}</a></td></tr><tr><td>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td><a class="button button-{{ $color or 'blue' }}" href="{{ $url }}" target="_blank" rel="noopener">{{ $slot }}</a></td>
</tr>
</tbody>
</table>
</td><td><a class="button button-{{ $color or 'blue' }}" href="{{ $url }}" target="_blank" rel="noopener">{{ $slot }}</a></td></tr><tr><td><a class="button button-{{ $color or 'blue' }}" href="{{ $url }}" target="_blank" rel="noopener">{{ $slot }}</a></td></tr></tbody></table>
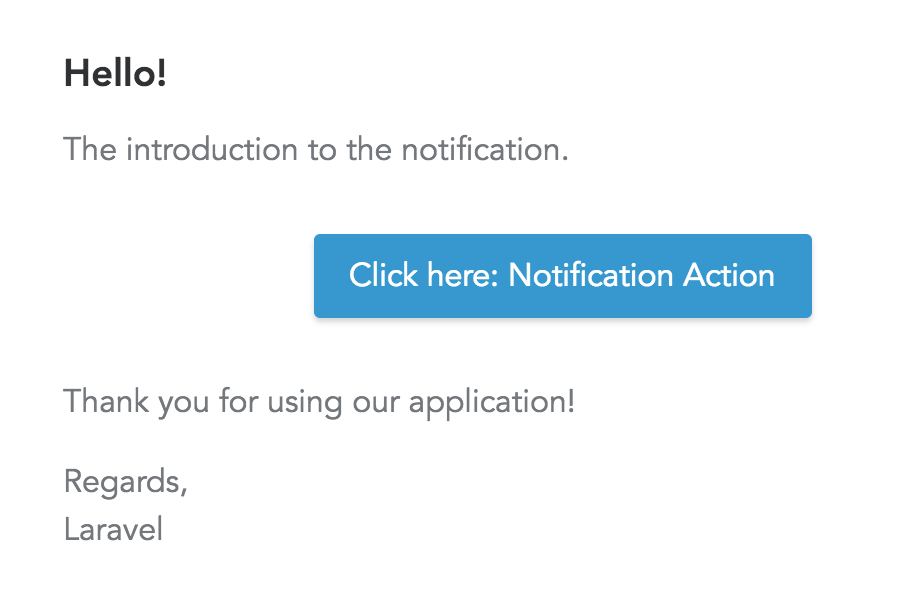
Мы меняем {{ $slot }} на Click here: {{ $slot }}, и получаем такое письмо:

Наконец, вы можете делать даже ТЕМЫ с разными стилями CSS для каждой из них — например, разные письма для разных групп пользователей.
Для этого есть папка resources/views/mail/html/themes с файлом CSS. Дефолтную можно настроить в файле config/mail.php:
'markdown' => [
'theme' => 'default',
'paths' => [
resource_path('views/vendor/mail'),
],
],
Вот таким образом настраиваются почтовые уведомления в Laravel. Вы можете найти больше информации в официальной документации.
Автор: Povilas Korop
Перевод: Алексей Широков
Наш