Выпущена первая версия моего пакета laravel-server-timer, обеспечивающий удобное управление заголовками Server Timing в вашем приложении.
Что такое заголовки Server Timing?
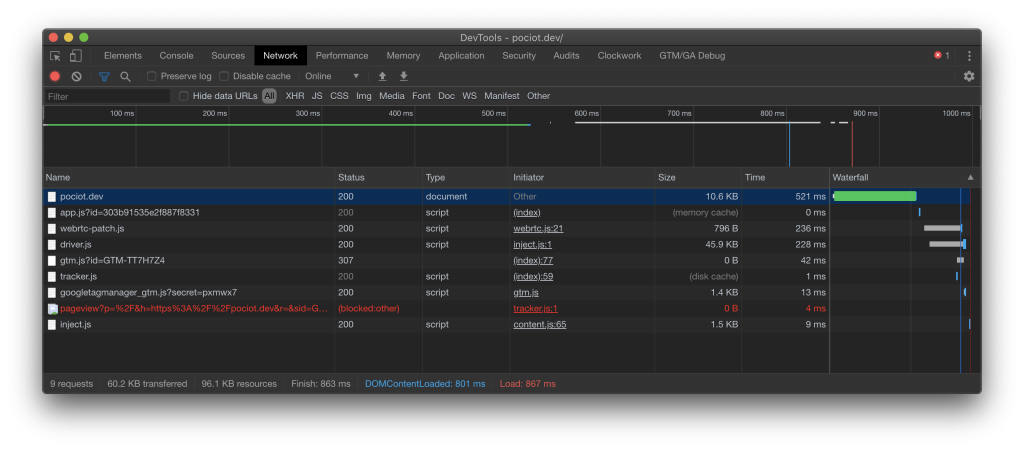
Это простой способ отправки информации о времени с сервера в браузер. Вы, вероятно, привыкли уже к вкладке Timing and Performance в панели «Инструменты разработчика» вашего браузера. Она предоставляет обзор всех ресурсов и запросов, сделанных вашим браузером, а также информацию о том, сколько времени занимает каждый запрос.

Эта очень ценная информация, поскольку позволяет оптимизировать производительность веб-сайтов, например, путем минимизации CSS и Javascript, а также изменения размеров изображений или алгоритмов сжатия.
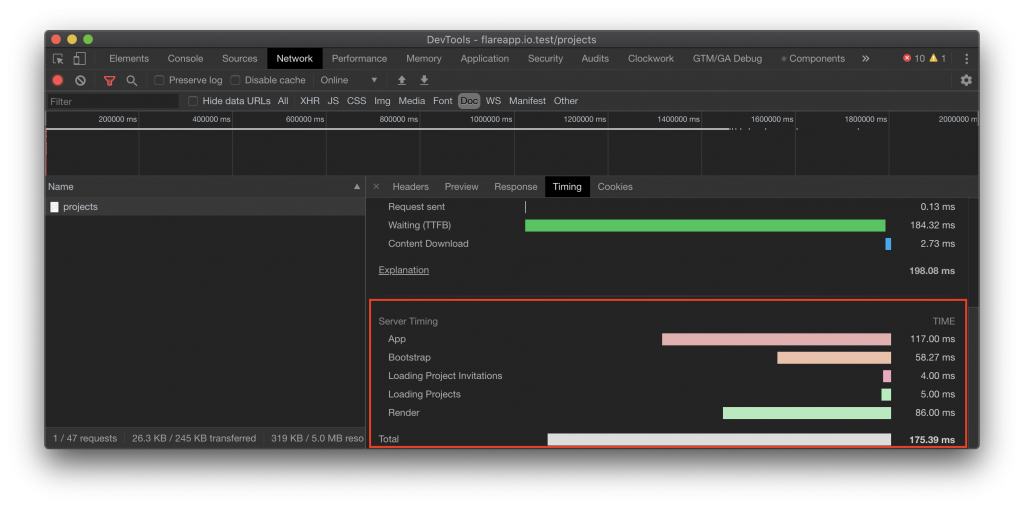
С заголовком Server Timing вы также можете отправлять информацию о времени с бэкенда. Вот пример того, как это будет выглядеть:

По факту, этот блог тоже показывает Server Timing. Не стесняйтесь, посмотрите, как это выглядит в ваших инструментах разработки.
Как добавить заголовки Server Timing
Добавить их очень просто. Все, что вам нужно сделать, это установить пакет и использовать его как глобальный мидлвар:
composer require beyondcode/laravel-server-timing
Убедитесь, что в файле app/Http/Kernel.php вы загружаете его первым, чтобы информация о таймингах была наиболее точной.
class Kernel extends HttpKernel
{
protected $middleware = [
\BeyondCode\ServerTiming\Middleware\ServerTimingMiddleware::class,
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
// ...
];
// ...
Это все, что вам нужно сделать. По умолчанию пакет собирает информацию о том, сколько времени требуется приложению для начальной загрузки (bootstrap). Это время, которое пройдет до вызова мидлвара Server Timing.
Каждый дополнительный мидлвар, которое вызывается после этого — вплоть до момента отправки ответа, — будет измеряться как время приложения (App).
Конечно, вы можете добавлять свои собственные события и измерять их. Самый простой способ сделать это —- использовать фасад ServerTiming и методы start и stop.
ServerTiming::start("Выполнение ресурсоемкого запроса к базе данных");
// ваш код
ServerTiming::stop("Выполнение ресурсоемкого запроса к базе данных");
Если вы уже собрали информацию о времени выполнения в другом месте, то вы также можете напрямую добавить новое измеренное событие, используя метод setDuration. Продолжительность следует указывать в миллисекундах.
ServerTiming::setDuration("Это заняло много времени", 1500);
Почему нужно использовать информацию Server Timing
Этот пакет очень легкий и по дефолту не раскрывает никакой конфиденциальной информации, поэтому я собираюсь использовать его во всех своих будущих проектах. Я никогда не использовал что-то вроде Laravel Debug Bar на продакшене, потому что он для этого кажется через чур тяжелым. Но идея добавить один дополнительный заголовок с пользовательской информацией о времени, мне нравится. И я уверен, что в какой-то момент это пригодится, когда мне понадобится отладить производительность моего приложения.
Измерение времени выполнения не добавляет никаких накладных расходов и позволяет видеть информацию о времени на продакшене, используя всего лишь панель разработчика в браузере.
С чего начать?
Проверьте пакет на Github.
Автор: Marcel Pociot
Перевод: Алексей Широков
Наш