Недавно Adam Wathan выпустил Tailwind UI — коллекцию адаптивных компонентов для Tailwind CSS.
Проект находится в стадии раннего доступа, поэтому не все компоненты еще доступны. Всё это не бесплатно (за исключением некоторых базовых компонентов), но я считаю, что стоит купить лицензию — это сэкономит массу времени, чем писать всё с нуля.
Почему Tailwind UI?
Я не фронтендер и трачу много сил на CSS. Например, я могу заниматься 2 часа центрированием кнопки на странице или делать форму, которую я посчитаю «удачной». Tailwind CSS, использует же подход «Utility-first», и я часто, во время его изучения, вскрикивал «Ага! Эврика!».
Когда Адам показал, как можно за 10 минут создать адаптивную страницу, просто копипастя компоненты TailwindUI, то я был поражен, насколько это быстро и эффективно.
Что ж, начнем! Посмотрим, как можно легко создать веб-приложение с помощью Tailwind UI.
Создание Приложения
Нам понадобится:
Установка Laravel 7
Для установки фреймворка запускаем следующую команду.
composer create-project --prefer-dist laravel/laravel laraveltailwindui
После завершения перейдите в каталог laraveltailwindui.
Настройка Tailwindcss
Вы можете установить Tailwind CSS с помощью Laravel Frontend Preset через Composer:
composer require laravel-frontend-presets/tailwindcss --dev
После установки создадим шаблон Tailwind CSS
php artisan ui tailwindcss npm install && npm run dev
Посмотрите, теперь дефолтная страница оформлена с использованием Tailwind.
php artisan serve
Настройка Tailwind UI
Добавьте плагин Tailwind UI в проект, используя команду:
npm install @tailwindcss/ui
Затем добавьте @tailwindcss/ui в список плагинов Tailwind.
// tailwind.config.js
module.exports =
{
plugins: [
require('@tailwindcss/ui'),
]
}
Tailwind UI использует семейство шрифтов Inter. Поэтому, для получения наилучшего результата, добавьте шрифт из CDN в основной макет (вы можете сделать это позже).
<link rel="stylesheet" href="https://rsms.me/inter/inter.css">
Добавьте шрифт в конфиг Tailwind. Окончательный конфиг должен выглядеть как показано ниже.
// tailwind.config.jsmodule.exports = {
theme: {
extend: {
fontFamily: { sans: ['Inter var'] },
}
},
variants: {},
plugins: [
require('@tailwindcss/ui'),
]
}
Не забудьте скомпилировать ресурсы
npm run dev
Установка Компонентов
В этой статье я сфокусируюсь на реализации компонентов Tailwind UI, без всякой бекэнд-интеграции, типа базы данных или crud функционала. Наша задача — построить красивое веб-приложение на основе бесплатных компонентов. Мы можем установить:
- Форма логина
- Сложный макет
- Широкая таблица для данных
- Пагинация
- Вывод описания отдельных сущностей
- Простое модальное окно
Создание Blade-шаблона
Для начала вам просто нужен базовый HTML-скелет. В него, в тег body, мы просто скопипастим код компонента Tailwind UI. Проводник Tailwind UI компонентов имеет удобную вкладку, позволяющую посмотреть код. Мы можем выделить весь этот код и скопировать его себе.

Вот так выглядит мой базовый макет:
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Styles -->
<link href="{{ mix('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://rsms.me/inter/inter.css">
</head>
<body>
<div id="app">
<!-- Paste Tailwind UI Component in here section -->
</div>
<!-- Scripts -->
<script src="{{ mix('js/app.js') }}"></script>
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.0.1/dist/alpine.js" defer></script>
</body>
Компонент требует Alpine.js для обработки некоторых операций на стороне клиента, таких как модальное окно, поэтому необходимо подключить этот скрипт в конце страницы.
Возможно вам потребуется небольшая настройка ваших CSS, чтобы всё выглядело так, «как это должно у вас выглядеть». Не волнуйтесь, это не займет много времени, поскольку компонент хорошо вписывается в макет.
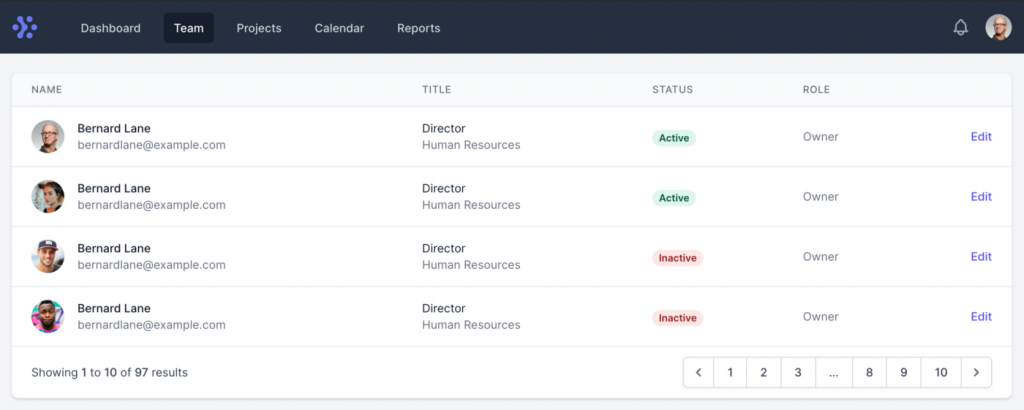
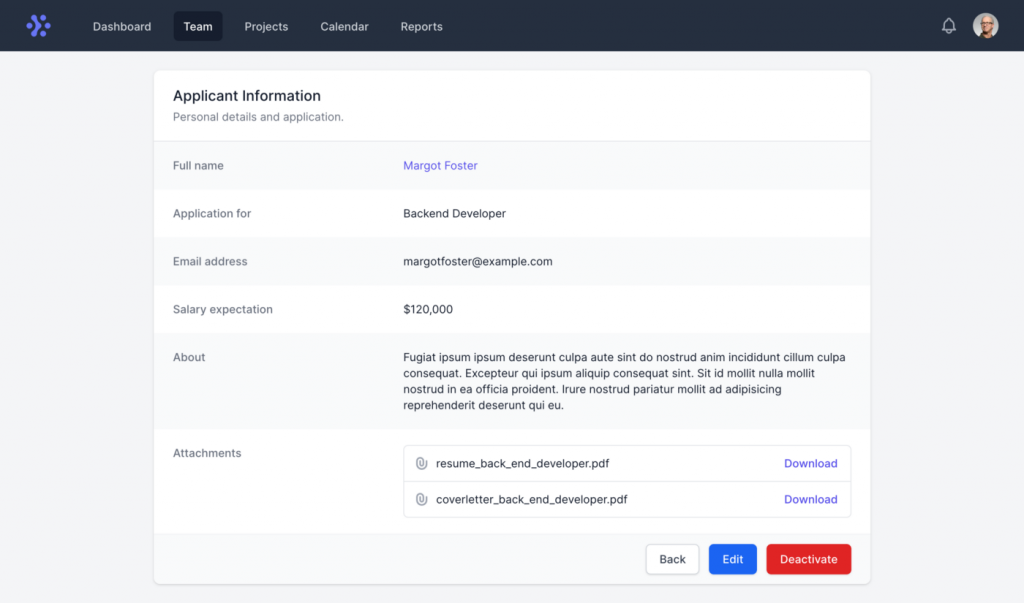
Вот некоторые мои реализации с небольшими изменениями:


Да, в основном это copy-paste, разве не круто? Если хотите увидеть остальные страницы, то демо здесь: http://fathomless-caverns-92546.herokuapp.com/login
Упрощение до Основного Макета
Компонент Stacked layout становится нашим основным макетом. Секция content будет динамически меняться. Вы можете создать основной файл макета, который будет использовать каждая страница.
Измените содержимое <body> следующим образом:
<!-- views/layouts/app.blade.php -->
<div id="app">
@include('layouts.navigation')
<main>
@yield('content')
</main>
</div>
Вы можете выделить содержимое navigation в отдельный файл, чтобы сохранить основной макет чистым.
Заключение
Определенно я углублюсь в изучение Tailwind, так как это очень интересно. В следующих своих изысканиях я попытаюсь превратить эти страницы в SPA с помощью Inertia.js + Vue или, возможно, поиграть с Blade-компонентами.
Исходный код находится здесь: https://github.com/didikz/laravel-tailwindui
Автор: Didik Tri Susanto
Перевод: Алексей Широков
Наш