Бывают ситуация, когда вам нужно передать данные в JavaScript. Традиционными способами это может быть весьма утомительно, особенно если ваше приложение растёт.
В этом уроке я покажу, как можно элегантно передать переменные из PHP в Javascript. Для этой цели Jeffery Way из Laracasts создал пакет Utilities, с пространством имен: Laracasts\Utilities.
Установка пакета
Запустите следующую команду в composer:
composer require laracasts/utilities
Для Laravel 5.5+ этот шаг можно пропустить, так как фреймворк сам зарегистрирует пакет.
Для остальных версий, в файл app.php в массив provider добавьте нового провайдера:
// config/app.php
'providers' => [
'...',
'Laracasts\Utilities\JavaScript\JavaScriptServiceProvider'
];
Выполните одну из следующих команд для публикации вендора:
(первая опубликует всех неопубликованных вендоров, вторая — только нужного нам. — прим.переводчика)
php artisan vendor:publish // Или... php artisan vendor:publish --provider="Laracasts\Utilities\JavaScript\JavaScriptServiceProvider"
Конфигурация пакета
Если вы откроете конфигурационный файл этого пакета config/javascript.php, вы найдете два параметра:
bind_js_vars_to_this_view — к какому view будут добавлены переменные. наиболее подходящий это footer.
js_namespace — по умолчанию это window, поэтому все переменные будут добавлены в его глобальный объект.
<?php return [ /* |-------------------------------------------------------------------------- | View для привязки переменных JavaScript |-------------------------------------------------------------------------- | | Задайте имя view, которому вы хотите передать все переменные JavaScript | */ 'bind_js_vars_to_this_view' => 'footer', /* |-------------------------------------------------------------------------- | Пространство имен JavaScript |-------------------------------------------------------------------------- | | По умолчанию, мы добавляем переменные глобальному объекту window. | Рекомендуется его изменить, например на "SomeNamespace". | Тогда вы получите доступ к переменным через "SomeNamespace.someVariable". | */ 'js_namespace' => 'window' ];
Использование пакета
В Laravel 5, разумеется, добавьте use JavaScript; в начало вашего контроллера.
public function index()
{
JavaScript::put([
'foo' => 'bar',
'user' => User::first(),
'age' => 29
]);
return View::make('hello');
}
Как вы можете видеть в вышеприведенном коде, я передал три типа переменных: первая — строка, вторая — объект,
а третья — число. И, на стороне javascript я тоже хочу, чтобы эти переменные были в соответствии с их типами.
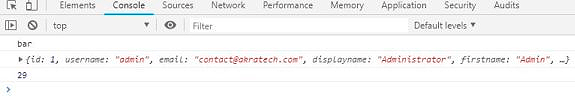
console.log(foo); // bar console.log(user); // User Obj console.log(age); // 29
Как вы можете видеть ниже результаты моей консоли — эти переменные доступны и все их типы соответствуют нужным.

Автор: Laracasts & Jebran Ali
Перевод: Алексей Широков
Наш