Из этого урока вы узнаете, как правильно обновить версию Bootstrap в вашем проекте Laravel.
Laravel по умолчанию содержит Bootstrap. Вы можете увидеть его, запустив команду php artisan make:auth в командной строке. Чтобы проверить его текущую версию, посмотрите файл package.json, находящийся в корне проекта. На момент написания этой статьи Laravel содержал Bootstrap 4.1.0. Вы можете увидеть это внутри devDependencies файла package.json.
"devDependencies": {
"axios": "^0.19",
"bootstrap": "^4.1.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.5.17"
}
Однако последняя стабильная версия Bootstrap, доступная сейчас, — 4.3.1. Вот как будем обновлять.
1. Установка последней версии Boostrap через NPM
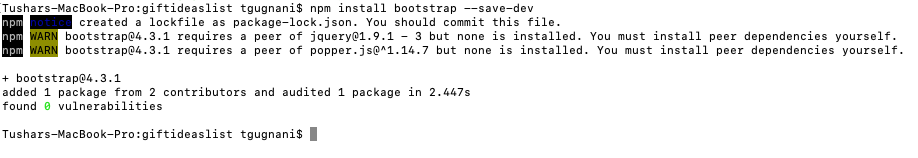
В командой строке в папке вашего проекта выполните команду npm
npm install bootstrap --save-dev
Примечание: убедитесь, что в вашей системе установлены node.js. Командой npm -v проверьте, установлен ли в вашей системе npm.
Выполнение этой команды загрузит последнюю версию Bootstrap и добавит ее в devDependencies в файле package.json.

2. Компиляция последней версию Bootstrap sass в css
Теперь у нас есть последняя версия Bootstrap в проекте, однако нам нужно скомпилировать файл sass в css, чтобы убедиться, что приложение использует последнюю версию. Если это не совсем понятно, то вот что происходит за кулисами
Файл boostrap css находится внутри файла public/css/app.css, а app.css — это скомпилированный вывод файла app.scss, который находится внутри resources/sass/app.scss
Перейдите в командную строку и выполните команду:
npm run dev
Эта команда запустит все задачи микширования Laravel, одна из которых — собрать ваш sass в css. Если вы хотите минимизировать скомпилированный css, тогда запустите npm run production вместо dev. Убедитесь, что вы уже запустили npm run install в проекте, прежде чем запускать эту команду.
Вот и все. Проверьте файл app.css чтобы убедиться, что теперь у вас есть скомпилированная последняя версия Boostrap. Чтобы включить этот файл в свой макет, вы можете использовать команду:
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
Автор: tgugnani
Перевод: Алексей Широков
Наш